I've spent a good portion of my PhD working with 3D images in the program Avizo, which is essentially the same as the program Amira. This involved a steep learning curve and a lot of problem solving in the beginning. I've decided to write about the problems I've encountered and how I dealt with them in the hope that this may help the next person learning to use Avizo or Amira do so a bit faster, and with less frustration along the way. These problems will look trivial to the regular or advanced Amira/Avizo user, but they were quite frustrating at the time! These posts assume the reader's familiar with sections 2.1-2.5 of the Amira user's guide, which cover how to load, view and segment an image. My introductory post on this topic is here.
Figuring out how the basics of how the "Pool" (in Amira) or the "Project View" (in Avizo) works can be a bit tricky, and it's one of the first things you have to figure out to use these programs. The Pool is where all the data and modules you're working with are visualised. Here's how the Amira User Manual describes the Pool and its contents:
"Amira is a modular and object-oriented software system. Its basic system components are modules and data objects. Modules are used to visualize data objects or to perform some computational operations on them. The components are represented by little icons in the Pool. Icons are connected by lines indicating processing dependencies between the components, i.e., which modules are to be applied to which data objects." - Amira User Manual, page 4
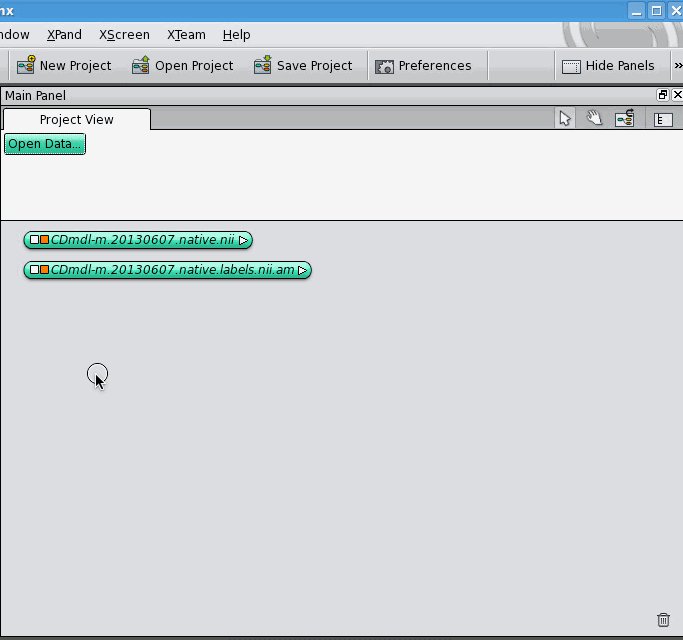
This is basic stuff, but if you're new to Amira/Avizo, confusion arises because nowhere does the manual tell you what any of this stuff looks like. Here's what it looks like in Avizo, and it looks pretty much the same as this in Amira:
So data objects and modules are colourful blobs, connections between data objects and modules are blue lines, and if you look closely, you can see that the data object-end of the blue line is a diamond while the module-end of the blue line is a square.
The Amira User Manual explains very well how to make a new label field for an image, and how to save the whole thing (image + label field) together as a "project". But what if you have an image and a label field already, and would like to join them? The Amira User Manual, as far as I can tell, doesn't cover this. Here's how to connect two data objects, one of which is a 3D image and the other is a label field. First, open the 3D image:
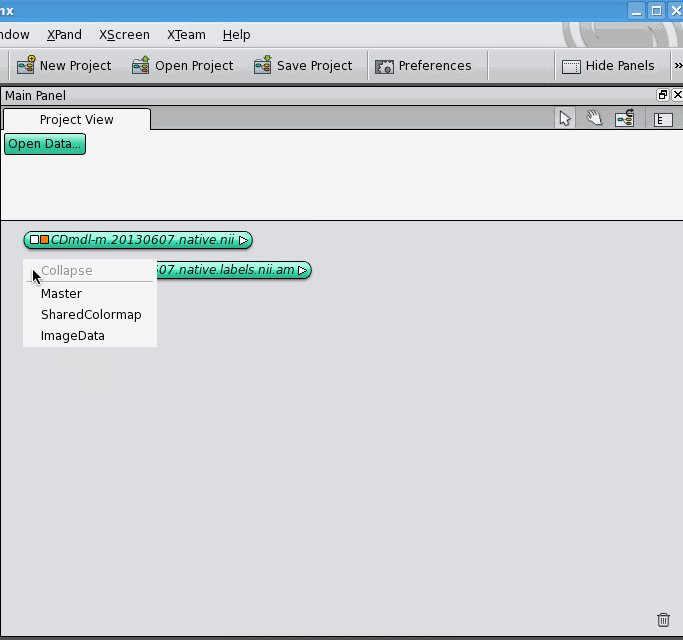
Then, open the label field:
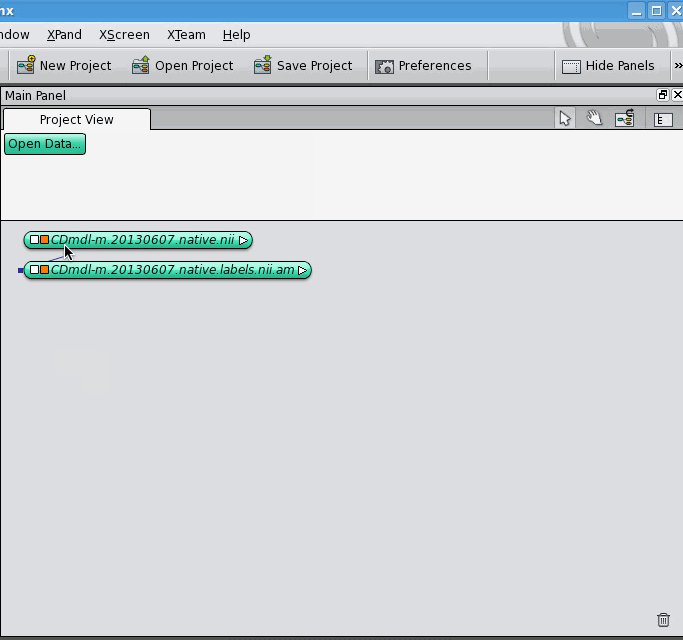
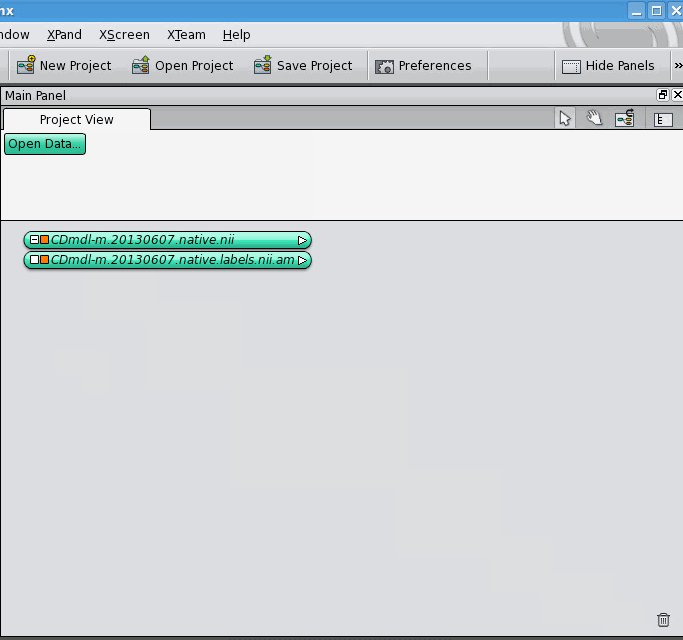
The data object for the label field appears below the data object for the 3D image, unconnected. Now, click on the white square of the label field's data object, which allows you to control what it's connected to. It gives you a drop-down list of different kinds of connections it can make, select the "ImageData" option. A blue connection line follows your cursor around, click on the 3D image's data object. The two data objects jump together, indicating that they are now connected. Notice that connections between data objects are displayed differently than connections between a data object and a module.
All this is well and good, but if you've done this, you've noticed that none of this results in you actually visualising anything. Fortunately, the Amira User Manual is very good at explaining how to visualise your data, in general. However, one thing that I think is missing from the manual is how to visualise a label field and the image it's based on at the same time. For this, there's Colorwash, section 2.8.3 in the Amira User Manual. Colorwash is described in the manual as being for the visualisation of two images at once, but it's not clear from their description that it can be used to visualise a label field on top of an image. Technically a label field is just an image dataset like any other, so Colorwash can be used like this. Attach a OrthoSlice module to the 3D image data object, then attach a Colourwash module to the OrthoSlice module. Click on the white box in the Colourwash module, select "Data" from the drop-down list, and click on the label field data object. Notice that connections between modules are displayed the same way as connections between data objects.
There! Quick and easy ways to load and visualise images and their label fields.